Hi everyone,
Introduction
While I have taken a brief reprieve from publishing psychological and spiritual articles on sparrowsoftruth.com, I nonetheless share in supporting the psychological and spiritual learning of others on this website on occasion. I intend to create an activity where learners can create a graphic to demonstrate their understanding of narcissistic personality disorder. My graphic creation activity is designed to be completed within 2 hours.
Learning Outcome
Upon completion of this graphic creation activity, students will have learned how to conceptualize and create a graphic which best represents a minimum of 3 primary facets of narcissistic personality disorder.
Activity Description
Goal
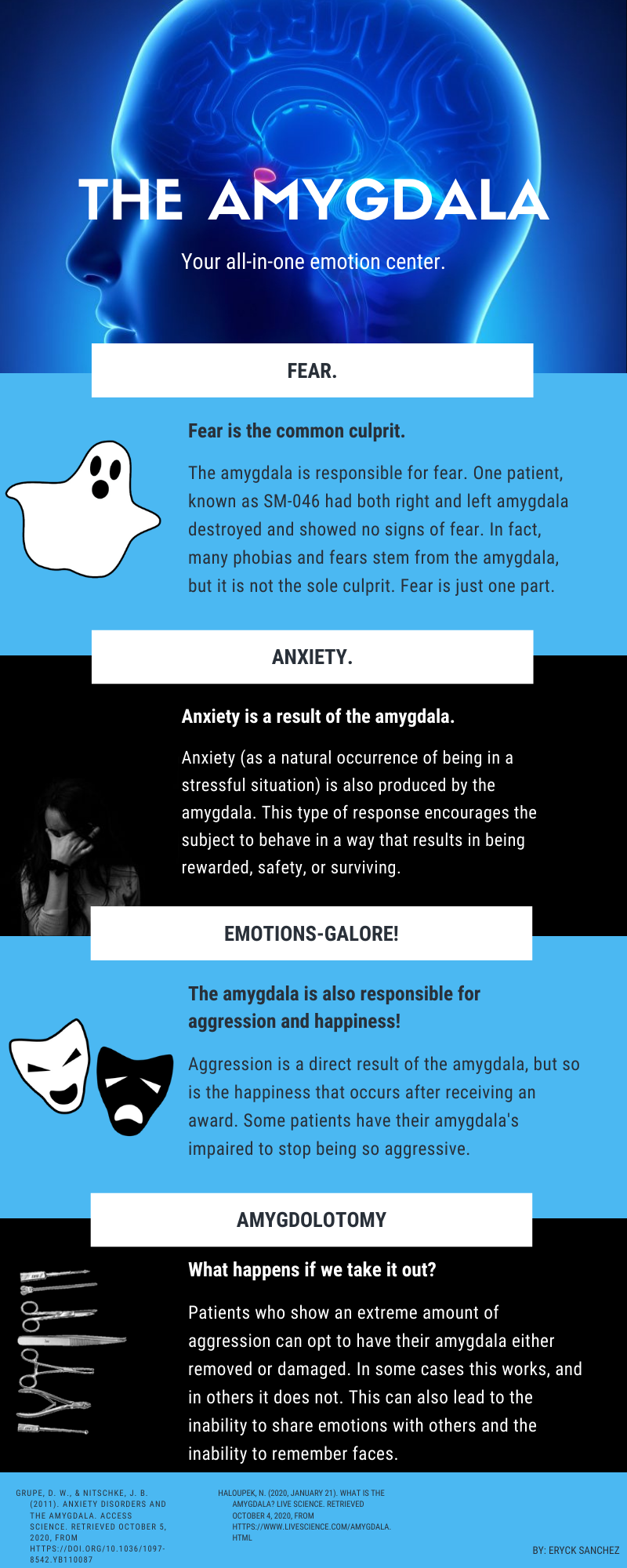
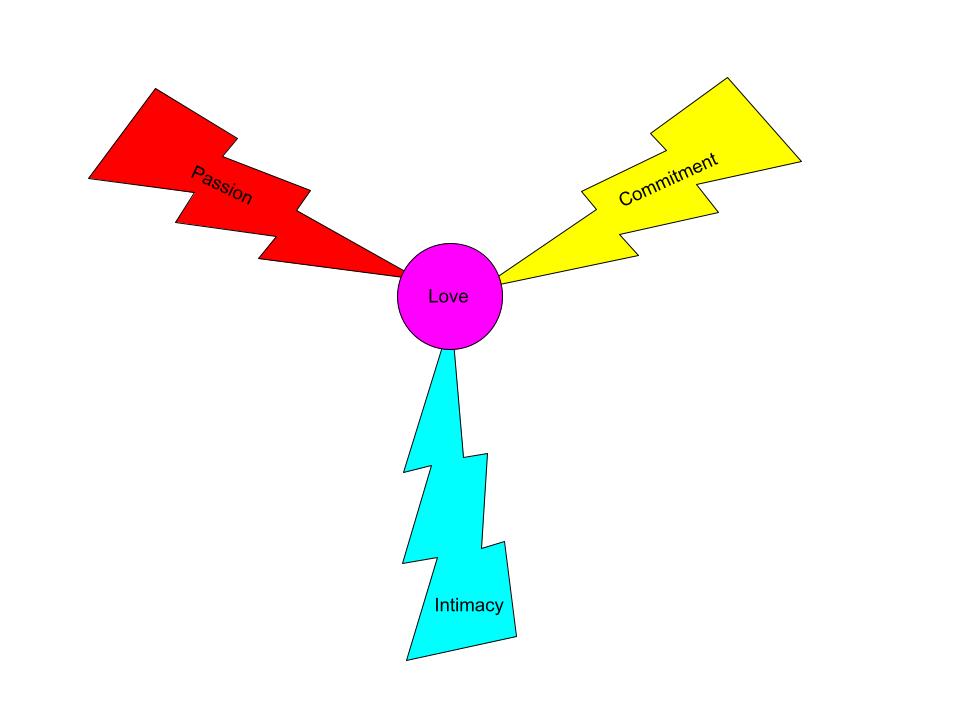
Create an infographic explaining three characteristics of narcissistic personality disorder and their deleterious effects on psychological well-being within human relationships. Your infographic should be conceptually reinforced through one reading of the provided texts of MacKenzie (2019) or Durvasula (2015).
Scope
The size of your infographic should fit within a 960 x 720-pixel Google Draw document. Before beginning this task, ensure that you understand and focus on including Mayer’s (2014) coherence principle, Dunlap & Lowenthal’s (2016) principle of immediacy (p. 47), and Clark & Lyons (2010) focus on organizational graphics (p. 18). You are free to exclude relational and interpretive visuals as this creative project is qualitatively designed rather than focusing on quantitative or biological aspects of narcissistic personality disorder (Clark & Lyons, 2010, p. 19).
Boundaries
This graphic design activity is designed to be completed at the individual level of study. You are free to create an entirely new piece of graphic content or remix an online infographic insofar as the infographic is Creative Commons licensed.
While I recommend that you use Google Draw due to its ease of use, you are free to use Inkscape or Sumo Paint. Keep in mind that your graphic need not be graphically extravagant. Rather, my expectation is that you will be able to create a graphic which is logically coherent, concise, and capable of evoking attention for the purpose of illustrating the deleterious relational consequences of narcissism within relationships (Dunlap & Lowenthal, 2016, p. 47-48).
Timings & Submission Location
It is expected that this creative design activity will only take roughly 2 hours to complete. While there is no Drop Box for submission, you are free to send me your completed infographics through my websites contact form.
Technical Tutorials
Best,
Carson 🙂
References
Clark, R. C., & Lyons, C. (2010). Graphics for learning : Proven guidelines for planning, designing, and evaluating visuals in training materials. Center for Creative Leadership.
Dunlap, J. C. & Lowenthal, P. R. (2016, September 8). Getting graphic about infographics: Design lessons learned from popular infographics. Journal of Visual Literacy, 35(1), 42–59. https://doi.org/10.1080/1051144X.2016.1205832
Mayer, R. E. (2014). Multimedia instruction. In J. M. Spector, M. D. Merrill, J. Elen, & M. J. Bishop (Eds.), Handbook of research on educational communications and technology (4th ed., pp. 385-399). Springer Science & Business Media. https://doi.org/10.1007/978-1-4614-3185-5